iOS の Launch Screen の伸び対応
ども、@kimihom です。

iOS 開発をしてて、Launch Screen の対応が案外うまくいかなかったので、同じ思いをする人が減ることを祈りつつ記事として残す。
問題
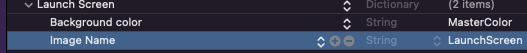
2021 年時点で iOS アプリの起動時のスクリーン(Launch Screen) は、iOS プロジェクト内にある Info.plist にある、 Launch Screen を設定することで対応が可能である。

上記では、バックグラウンドの色と、その上に画像を乗っける形で、アプリ起動時にはそれを表示させるように指定している。
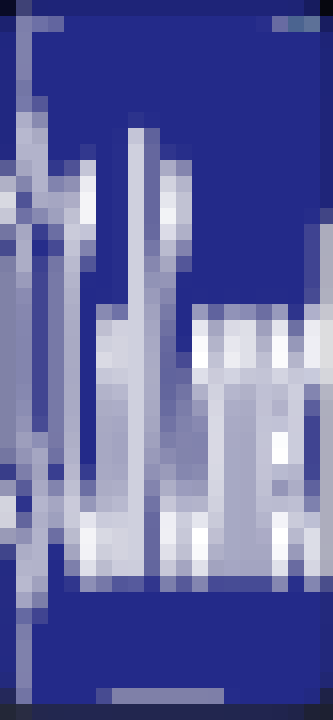
しかし!実際に iPhone で起動してみると、以下のように画像が伸びてしまう。

上記と全く同じ報告が、Stackoverflow でも投稿されている。この 問題に対する Best Answer はまだ存在していない。
対応
調べると、Launch Screen を Storyboards を使って対応した記事を発見した。
Guest Post: The Fix to stretched launch Images in SwiftUI » Daniel Bernal
私が探していた解決方法は、まさにこれだった。Info.plist にある Launch Screen を設定するのではなく、Storyboards で作成した Launch screen interface file base name を指定することで、無事解決できた。
Storyboards を全く学ばずに 最初から SwiftUI で全て作ってきたのだけど、まさか最後の最後で Storyboards を使うことになるとは・・。
Storyboards の基本がなかったため、以下のページを参考に、アプリの中心に画像を表示させることができた。
Swift3 Storyboardで画面の中心にViewを配置する - Qiita
ここで Storyboard をいじったわけだけど、やはり SwiftUI の方が明らかにわかりやすい(今までずっとやってきたってのもある)。そのうちこの起動画像の問題が治った Swift or Xcode のバージョンが出てくれば、すぐにでも Storyboard のファイルは削除するとしよう。
終わりに
地味に半日くらいは苦戦された、iOS アプリの Launch Screen 設定。
起動した際にホンの一瞬しか表示されないものだけど、基本的にこの Launch Screen はセットしておくべきというのが Apple の回答のようである。
アプリ公開に向けたラストスパート、今月も頑張っていこう!